NADEA
NADEA.



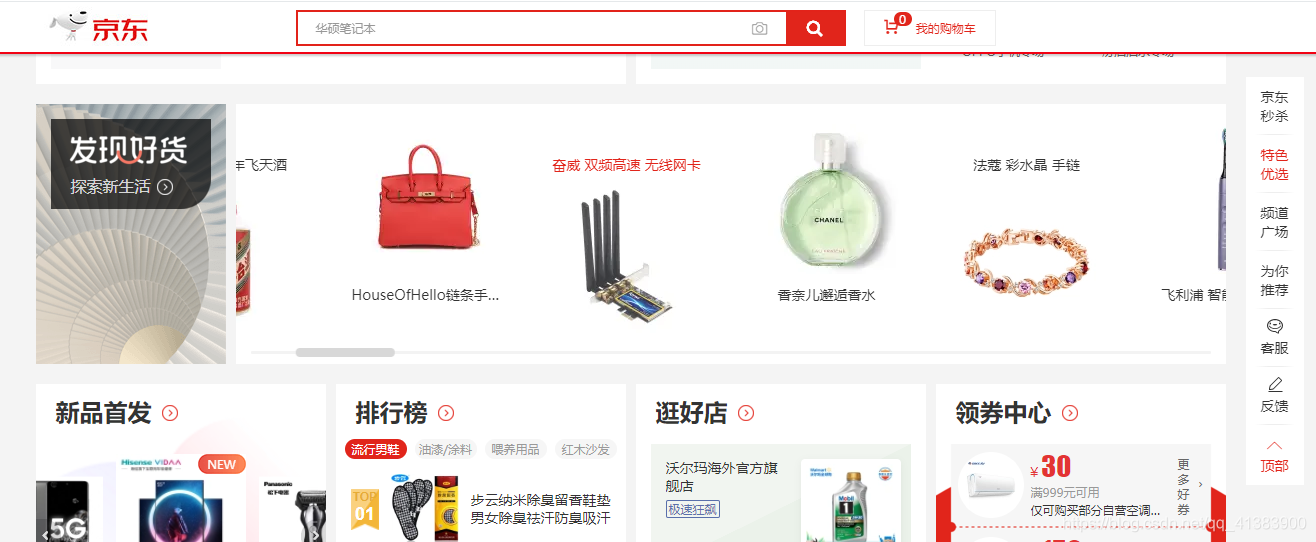
在各大电商网站中经常看到如图所示右边的楼梯效果,当我们滚动页面滚动道不同的分栏的时候,右边的提示框相应的也会发生变化,并且点击提示框上的不同按钮,可以跳转到对应的节点。这个功能怎么实现的呢?
写出几个大的色块表示每一个模块,增加一个ul作为右边的提示框
<div class="top"> </div> <div class="content" style="background-color : yellowgreen "> <h1>京东秒杀</h1> </div> <div class="content" style="background-color : skyblue "> <h1>特色优选</h1> </div> <div class="content" style="background-color : #666 "> <h1>频道广场</h1> </div> <div class="content" style="background-color : orangered "> <h1>为您推荐</h1> </div> <div class="footer"></div> <ul class="stairs-list"> <li> <span>京东</span> <span>秒杀</span> </li> <li> <span>特色</span> <span>优选</span> </li> <li> <span>频道</span> <span>广场</span> </li> <li> <span>为您</span> <span>推荐</span> </li> </ul> 主要是给右边的提示框添加定位效果,时期固定在右边的某个位置。
<style> *{ margin:0; padding:0; } li{ list-style-type: none; } .top{ height:900px; background : #ddd; } .footer{ height : 1000px; background : #ddd; } .content{ height:800px; } .content h1{ text-align:center; line-height: 80px; } .stairs-list{ width : 60px; position: fixed; right:5%; top:50%; margin-top:-120px; background : #fff; } .stairs-list li{ width:50px; height:50px; line-height: 25px; text-align : center; padding:5px; border-bottom:1px solid #ddd; } .stairs-list li.active{ color : orangered; } .stairs li span{ display: block; } </style> 首先引入jquery
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script> //构造函数 options对象中共两个属性用来选取页面地每一个模块和选取提示框。 function Stairs(options){ this.options = options; this.init(); } Stairs.prototype = { constructor:Stairs, init:function(){ //声明一个数组用来存储每一个模块距离顶部的距离 this.content_top_list = []; $(this.options.content_selector).offset(function(index,coords){ this.content_top_list.push(coords.top); return coords; }.bind(this)); //这一步是给数组中添加一个项,在后面数组的时候的时候我们需要与最后一个模块的位置比对,以确保是否离开了判定区域,因此要添加一个footer的距离顶部的高度,也就是最后一个模块的距离顶部高度加上自己的高度。 this.first = this.content_top_list[0]; this._last = this.content_top_list[this.content_top_list.length-1] + $(this.options.content_selector).last().height(); this.content_top_list.push(this._last); this.bindEvent(); }, bindEvent:function(){ var $body_html = $("body,html"); //此处我们需要用到鼠标点击的this因此我们需要把实例对象存储起来 var instance = this; $(document).scroll(function(){ var scrolltop = $body_html.scrollTop(); this.calStairsIndex(scrolltop); }.bind(this)); //绑定鼠标点击事件 当鼠标点击时 获取对应的下标 将页面滚动到改下表对应的卷动高度的位置 $(this.options.stairs_selector).click(function(){ var index = $(instance.options.stairs_selector).index(this); instance.changeScrollTop(index); }) }, calStairsIndex:function(st){ //当滚动的距离在最小以下或者最大以上时返回index=-1 当进入了某个区域时返回该区域的下标 当滚动的距离没有离开该区域时返回false if(st < this.first || st > this._last){ this.index = -1; this.changeStairsBtn(); return false; } if(st >= this.content_top_list[this.index] && st < this.content_top_list[this.index + 1 ]){ return false; } for(var i = 0; i < this.content_top_list.length ; i++){ if(st >= this.content_top_list[i] && st < this.content_top_list[i + 1 ]){ this.index = i; break; } } this.changeStairsBtn(); }, changeStairsBtn:function(){ //首先清除所有的li上的active 然后判定index的值 如果为-1就不给任何li添加active 如果不为-1就给对应下标的li添加active类 这样就可以有页面滚动 li随之变化的特效 var stairs = $(this.options.stairs_selector); stairs.removeClass("active"); if(this.index === -1){ return false; } stairs.eq(this.index).addClass("active"); }, changeScrollTop:function(index){ $("body,html").scrollTop(this.content_top_list[index]); } } new Stairs({ content_selector:".content", stairs_selector:".stairs-list li" }); </script> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin:0; padding:0; } li{ list-style-type: none; } .top{ height:900px; background : #ddd; } .footer{ height : 1000px; background : #ddd; } .content{ height:800px; } .content h1{ text-align:center; line-height: 80px; } .stairs-list{ width : 60px; position: fixed; right:5%; top:50%; margin-top:-120px; background : #fff; } .stairs-list li{ width:50px; height:50px; line-height: 25px; text-align : center; padding:5px; border-bottom:1px solid #ddd; } .stairs-list li.active{ color : orangered; } .stairs li span{ display: block; } </style> </head> <body> <div class="top"> </div> <div class="content" style="background-color : yellowgreen "> <h1>京东秒杀</h1> </div> <div class="content" style="background-color : skyblue "> <h1>特色优选</h1> </div> <div class="content" style="background-color : #666 "> <h1>频道广场</h1> </div> <div class="content" style="background-color : orangered "> <h1>为您推荐</h1> </div> <div class="footer"></div> <ul class="stairs-list"> <li> <span>京东</span> <span>秒杀</span> </li> <li> <span>特色</span> <span>优选</span> </li> <li> <span>频道</span> <span>广场</span> </li> <li> <span>为您</span> <span>推荐</span> </li> </ul> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script> function Stairs(options){ this.options = options; this.init(); } Stairs.prototype = { constructor:Stairs, init:function(){ this.content_top_list = []; $(this.options.content_selector).offset(function(index,coords){ this.content_top_list.push(coords.top); return coords; }.bind(this)); this.first = this.content_top_list[0]; this._last = this.content_top_list[this.content_top_list.length-1] + $(this.options.content_selector).last().height(); this.content_top_list.push(this._last); this.bindEvent(); }, bindEvent:function(){ var $body_html = $("body,html"); var instance = this; $(document).scroll(function(){ var scrolltop = $body_html.scrollTop(); this.calStairsIndex(scrolltop); }.bind(this)); $(this.options.stairs_selector).click(function(){ var index = $(instance.options.stairs_selector).index(this); instance.changeScrollTop(index); }) }, calStairsIndex:function(st){ if(st < this.first || st > this._last){ this.index = -1; this.changeStairsBtn(); return false; } if(st >= this.content_top_list[this.index] && st < this.content_top_list[this.index + 1 ]){ return false; } for(var i = 0; i < this.content_top_list.length ; i++){ if(st >= this.content_top_list[i] && st < this.content_top_list[i + 1 ]){ this.index = i; break; } } this.changeStairsBtn(); }, changeStairsBtn:function(){ var stairs = $(this.options.stairs_selector); stairs.removeClass("active"); if(this.index === -1){ return false; } stairs.eq(this.index).addClass("active"); }, changeScrollTop:function(index){ $("body,html").scrollTop(this.content_top_list[index]); } } new Stairs({ content_selector:".content", stairs_selector:".stairs-list li" }); </script> </body> </html> 1.首先清除楼梯特效的原理,其实就是根据卷曲高度给切换active的位置。
2.本效果一共有两个事件:页面滚动事件,鼠标点击事件
3.滚动事件:获取每一个页面的距离顶部的高度,注意添加一个最大高度,判断卷曲高度与存储高度的 大小关系以确定index值,根据index给对应的li添加类
4.点击事件:点击li获取对应的index,根据index找到对应的卷曲高度,控制页面卷曲。
