NADEA
NADEA.


百分比布局, 也叫流式布局
百分比布局特点:宽度自适应,高度固定。
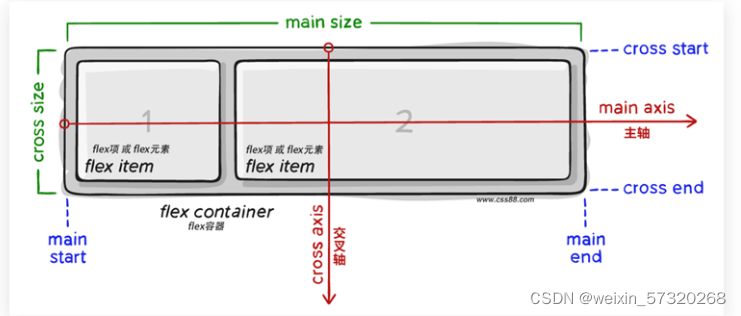
flex布局极大的提高了我们布局的效率,更简单、灵活。

display: flex; 一定要给亲爸爸加。


把父盒子分为若干份数,每个子盒子各占几份。
flex:1; 一定给子盒子加
语法:
flex: 1;
比如有一个父盒子里面有三个子盒子,每个子盒子写 flex:1; 此时每个子盒子各占三分之一。
所谓的圣杯布局就是左右两边大小固定不变,中间宽度自适应。
一般这种布局方式适用于各种移动端顶部搜索部分,这是最常见的,如京东手机版主页面顶部搜索
核心思路:
两侧盒子写固定大小
中间盒子 flex: 1; 占满剩余空间
.top { display: flex; justify-content: center; } .top div:first-child { width: 50px; height: 50px; background-color: red; } .top div:last-child { width: 50px; height: 50px; background-color: red; } .top div:nth-child(2) { flex: 1; height: 50px; background-color: pink; }注意:中间flex: 1; 和 width 有冲突。优先执行 flex:1;
在flex眼中,标签不再分类。
简单说就是没有块级元素,行内元素和行内块元素
任何一个元素都可以直接给宽度和高度一行显示
Flex不存在脱标的情况:也就是基本淘汰了浮动,更不用清除浮动
当然存在兼容性问题,如果不考虑兼容性可以大量使用,如果是移动端则不用考虑直接flex
