NADEA
NADEA.


Java企业开发少不了Spring Boot 加 Vue,在如今大街小巷都遍布的前后端分离项目标配,已经成为公司开发必不可少的技术,最近小编开源了一个关于RBAC的项目,也是用Spring Boot 和 Vue写的,想获取源码,最下方有Gitee链接,今天就以我的个人项目做列子。

1、web服务器
2、MySql数据库
3、Nginx服务器
4、Java环境
以后环境准备就绪之后,我们就开始打包进行部署,关于Nginx的使用,以及Docker后面的文章会有专题进行学习。

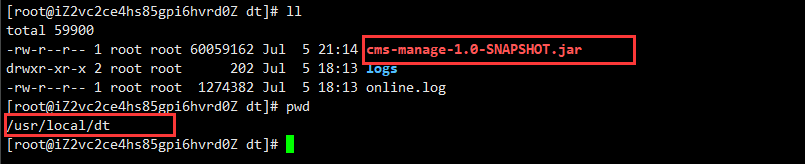
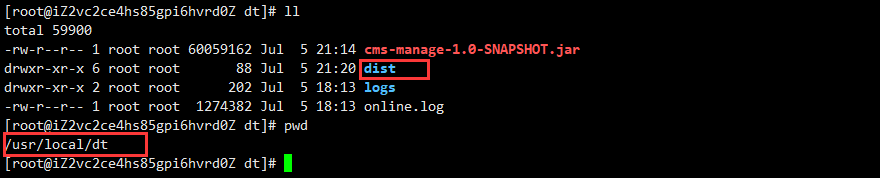
将打包后Jar包上传至Linux服务器,随便找个目录:


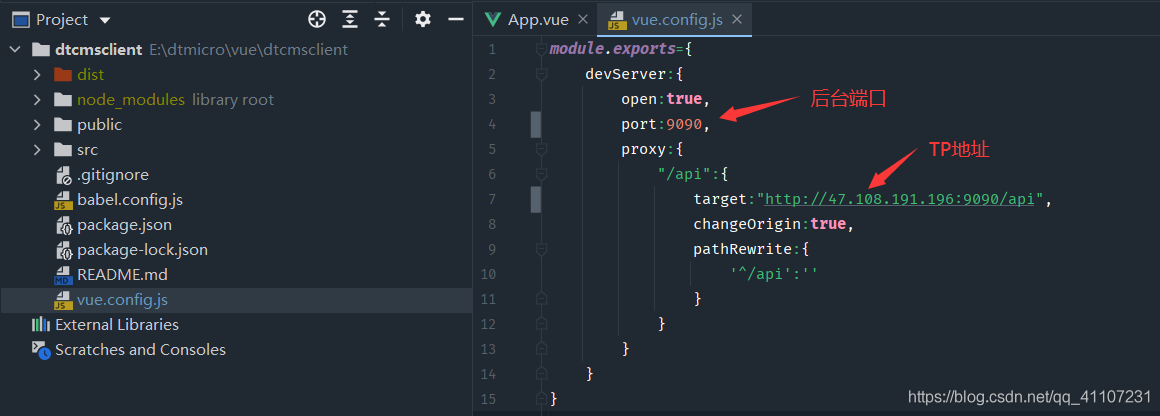
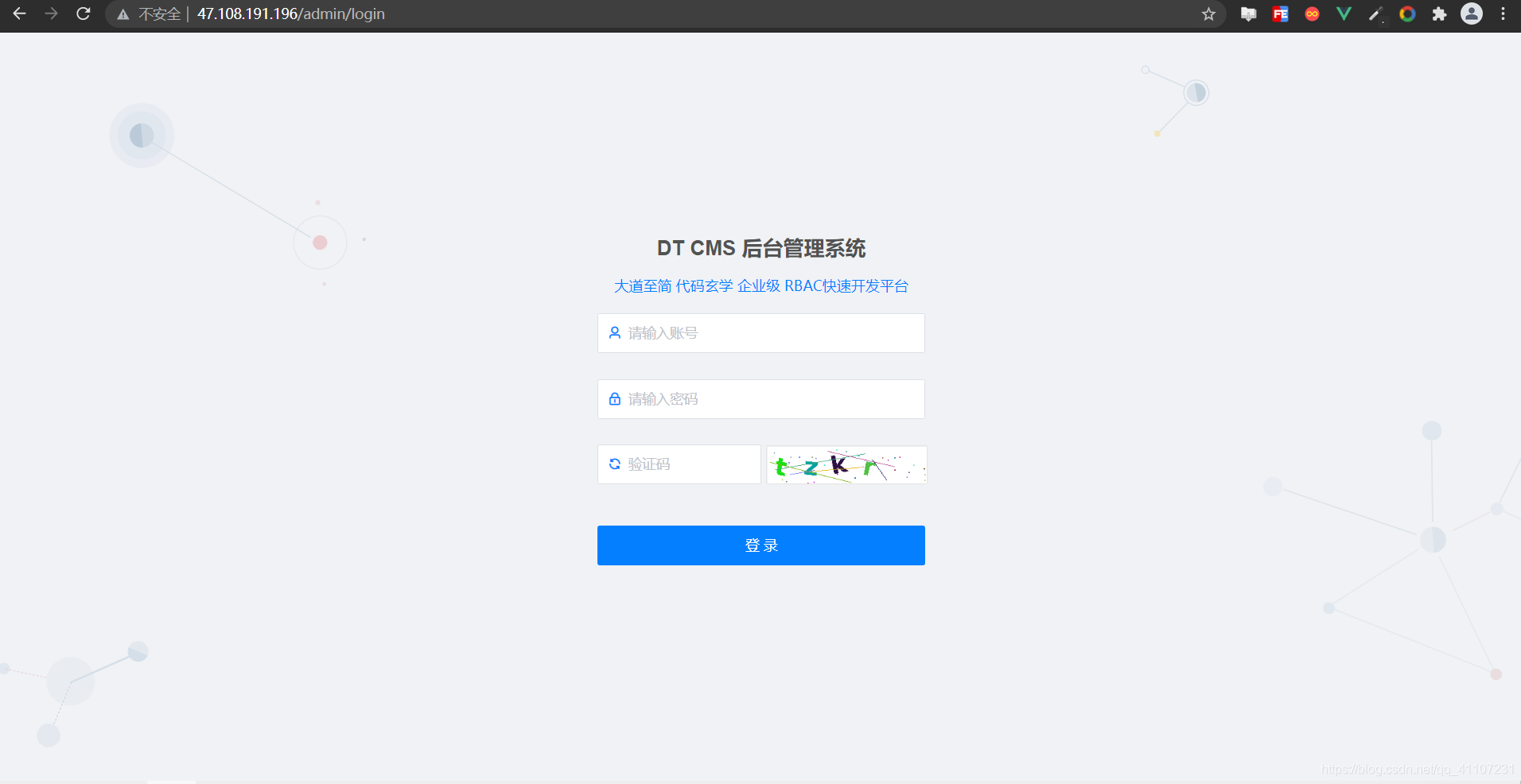
现在部署上想了,需要将你前端的启动端口,全部改成后端项目的端口,保持一致,然后修改后端请求的IP地址。就是你服务器的IP地址或者域名。

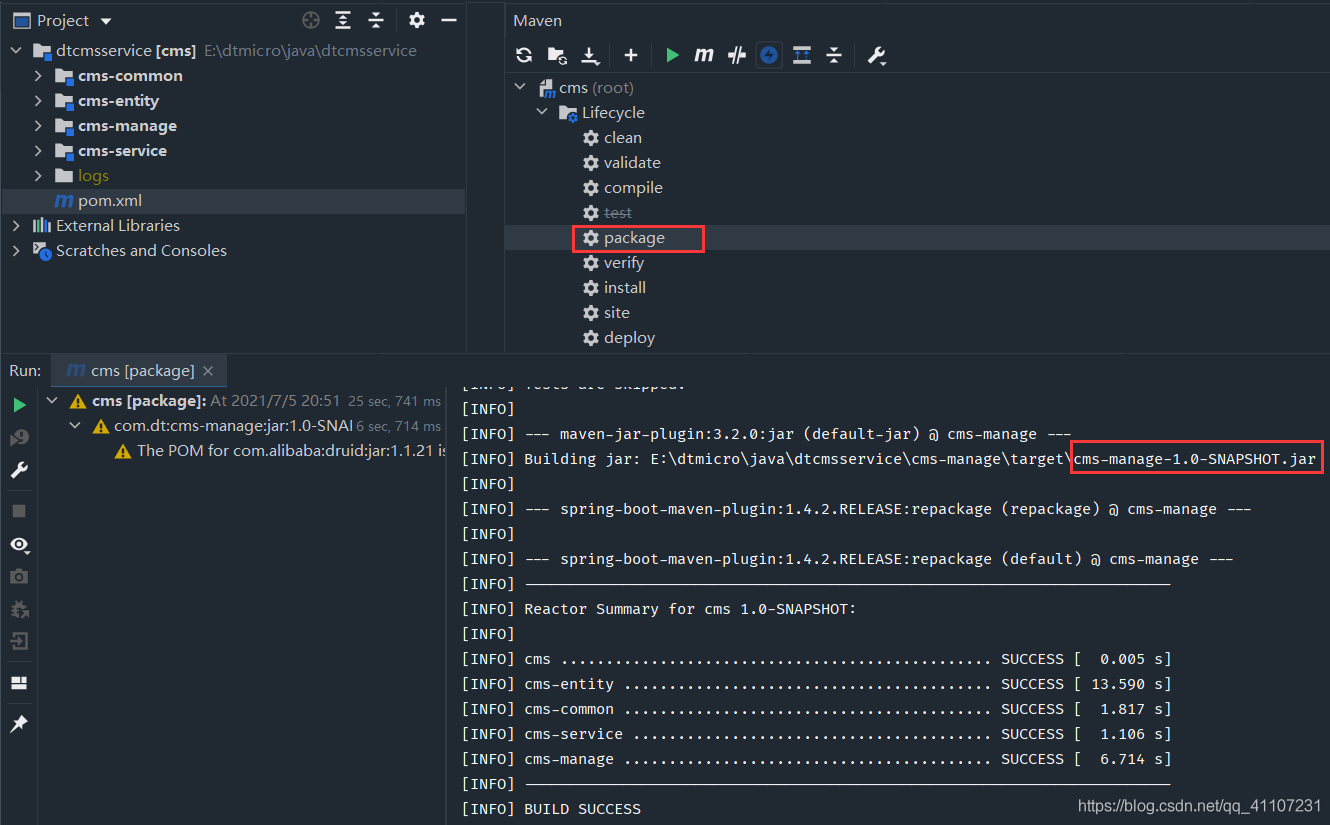
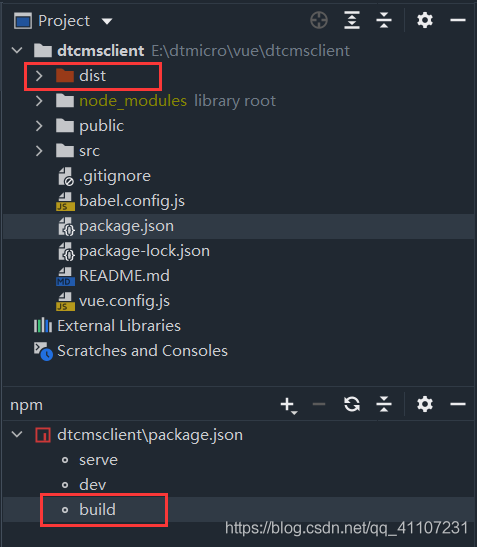
当然你也可以以下使用命令进行打包:
npm run build打包成功后会生成一个dist静态文件夹,里面都是我们vue项目打包编译后css、js等静态资源文件。
将dist一整个文件上传至Linux中,创建一个目录,用于存放dist文件,记住存放地址,下面配置Nginx静态资源需要使用:

为了方便管理,我都放在一个文件目录下:
/usr/local/dt
由于Nginx服务器都部署在一台服务器上面,并且我们没有域名,也不做什么负载均衡,所以这里的配置就很简单,IP就写本机,服务器本机即是localhost,后面我们会有部署升级的文章,比如关于配置负载均衡、静态资源压缩、Https证书等等。
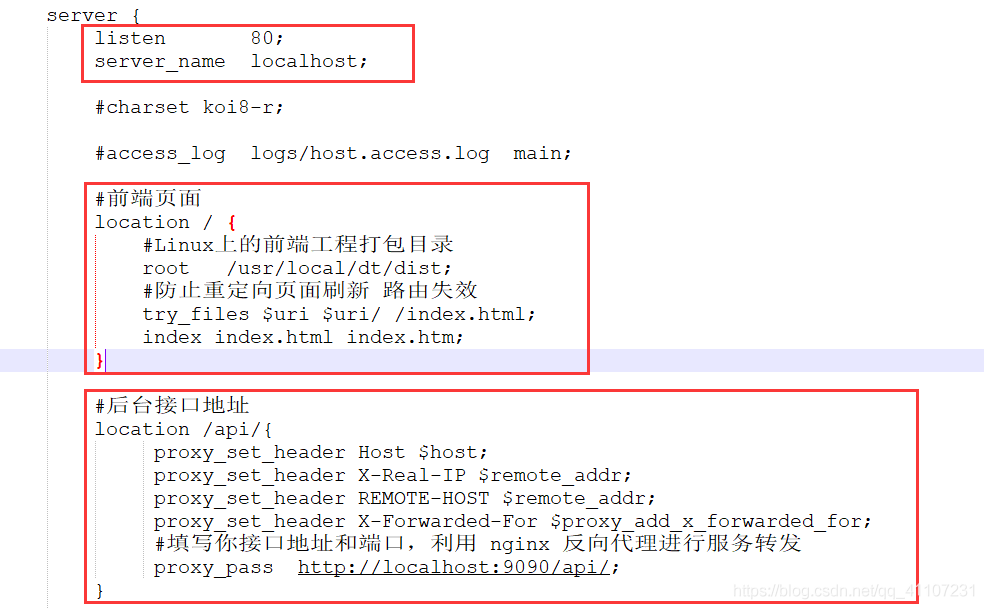
关键的地方:
Vue的静态资源文件路径:
root/usr/local/dt/dist;Spring Boot的接口地址:
proxy_pass http://localhost:9090/api/;小编所有接口都有一个api作为前缀,因为这样好做权限资源的拦截。
完整配置:
server{ listen80; server_name localhost; #前端页面 location/{ #Linux上的前端工程打包目录 root/usr/local/dt/dist; #防止重定向页面刷新 路由失效 try_files $uri $uri//index.html; index index.html index.htm;} #后台接口地址 location/api/{ proxy_set_header Host $host; proxy_set_headerX-Real-IP $remote_addr; proxy_set_headerREMOTE-HOST $remote_addr; proxy_set_headerX-Forwarded-For $proxy_add_x_forwarded_for; #填写你接口地址和端口,利用 nginx 反向代理进行服务转发 proxy_pass http://localhost:9090/api/;}}一切配置好之后,我们就可以开始启动项目了。

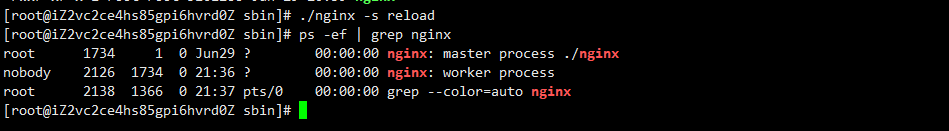
推荐后台启动方式:
nohup java-jar cms-manage-1.0-SNAPSHOT.jar>online.log2>&1&online.log为启动试试日志,可通过cat命令进行查看。



由于Nginx服务器都部署在一台服务器上面,并且我们没有域名,也不做什么负载均衡,所以这里的配置就很简单,IP就写本机,服务器本机即是localhost,后面我们会有部署升级的文章,比如关于配置负载均衡、静态资源压缩、Https证书等等。后面我们会结合使用Docker部署,并且小编有文章也有些写,大家可自行查阅。
